Border
Con estas propiedades podemos definir las características que tendrá el borde de un elemento HTML, como por ejemplo, el grosor, el color, el estilo, etc.
Propiedad border-style
Define el estilo del borde que rodea a un elemento. Se pueden definir los estilos de cada lado del borde por separado en lugar de usar border-style, utilizando border-bottom-style(abajo), border-top-style (arriba), border-left-style (izquierda) y border-right-style (derecha). Los valores a asignar son:
- none: No hay borde.
- hidden: El borde está pero no será visible, aunque se tendrá en cuenta para posicionar elemento en la página.
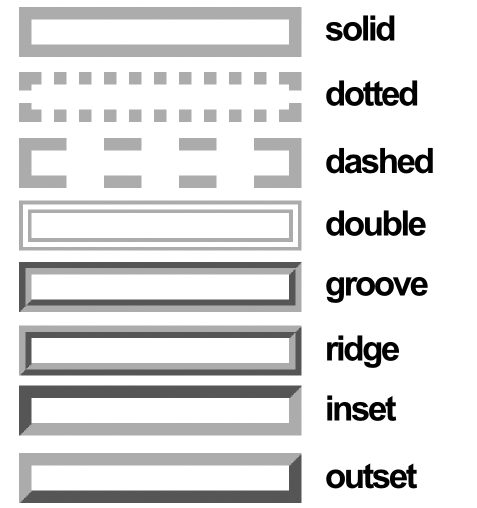
- dotted, dashed, solid, double, grove, ridge, inset, outset: Son los diferentes estilos de borde. Podéis ver (y modificar) los efectos en directo, en esta página.

Propiedad border-color
Define el color del borde que rodea al elemento. Se pueden definir los colores de cada lado del borde por separado en lugar de usar border-color, utilizando border-bottom-color(abajo), border-top-color (arriba), border-left-color (izquierda) y border-right-color (derecha). Los valores a asignar son:
- trasparent: como su nombre indica, el color sería invisible.
- Un valor para el color como el visto en la propiedad background-color por ejemplo.
Propiedad border-width
Define el grosor del borde. Como hemos explicado anteriormente, si solo queremos influir sobre uno de los lados podemos utilizar border-bottom-width(abajo), border-top- width (arriba), border-left-width (izquierda) y border-right-width (derecha). Los valores a asignar son:
- thin: borde fino.
- medium: borde normal.
- thick: borde grueso.
- longitud: Tamaño en píxeles del borde. Un valor de 5px establecería un borde de 5 píxeles de grosor.
Propiedad border-radius
Indica el radio de curvatura que tendrá la esquina del borde. Este valor puede ser en unidades relativas o absolutas. Cuanta más cantidad, más redondeado se verá. Se puede indicar la curvatura de cada borde de forma individual usando los valores:
- border-top-left-radius: esquina superior izquierda.
- border-top-right-radius: esquina superior derecha.
- border-bottom-left-radius: esquina inferior izquierda.
- border-bottom-right-radius: esquina inferior derecha.
Antes de que fuera estándar las versiones de los navegadores que usaban motor Gecko (Mozilla), o Webkit (Safari, Chrome, ....), ponían el prefijo -moz- y -webkit- respectivamente, delante de esta propiedad.
Diferentes bordes a un mismo elemento
Hasta el momento hemos visto cómo aplicar el mismo borde a un elemento, o cómo aplicar a cada lado un borde diferente. Tenemos otra posibilidad más y es especificar uno, dos, tres o cuatro parámetros dependiendo de lo que queremos hacer.
Vamos a ver un ejemplo con el color. Si a la propiedad border-color le asignamos solo un color, por ejemplo: border-color: red;. Estamos dando el mismo color a los cuatro bordes de dicho elemento. Si en lugar de dar un valor damos dos, por ejemplo: border-color: red blue;, estamos diciendo que el primer valor(red) será el valor para arriba/abajo y el segundo(blue) para la izquierda/derecha. En el caso de darle tres valores: border-color: red blue yellow;, estamos dando el primer valor (red) arriba, el segundo valor(blue) a la izquierda y derecha y el tercer valor (yellow) abajo. Para el caso en el que le demos los cuatro valores: border-color: red blue yellow pink; será: arriba(red), derecha(blue), abajo(yellow), izquierda(pink). Si nos fijamos va en sentido de las agujas del reloj. Lo mismo ocurriría si en lugar de estar modificando la propiedad border-color, fuese border-width o border-style.
Al igual que con otras propiedades CSS, podemos utilizar la propiedad border, con la que podemos hacer un resumen e indicarle las múltiples propiedades individuales de la siguiente forma: border: <width> <style> <color>;
div {
border: 2px solid pink;
}