Atributos
Por último, una característica de CSS muy interesante es la de aplicar estilo dependiendo del atributo y/o contenido que tenga el elemento HTML. En CSS, estos atributos van entre corchetes ([atributo]) y hay varias formas de utilizarlos:
- [href]: Si el elemento tiene el atributo href.
- [href=”#”]: Si el elemento tiene el atributo href y su valor es #.
- [class*=”btn”]: Si el elemento tiene el atributo href y su valor contiene btn.
- [href^=”https://”]: Si el elemento tiene el atributo href y su valor comienza por https://.
- [href$=”.pdf”]: Si el elemento tiene el atributo href y su valor termina por .pdf.
- [class~=”btn”]: Si el elemento tiene el atributo class con una lista de valores y uno de esos es btn.
- [lang|=”es”]: Si el elemento tiene el atributo lang y uno de sus valores empieza por es. (es-ES, es-AR, etc.)
Atributo existente: Vamos a hacer que todos los elementos HTML que tienen el atributo href no tengan un subrayado.
[href]{
text-decoration: none;
}Atributo con valor exacto: Si por ejemplo queremos acceder a un elemento HTML que tiene la clase active sería:
[class="active"]{
background-color: aquamarine;
}Atributo contiene texto: Por ejemplo, vamos a modificar el fondo de aquellos elementos HTML cuyo atributo name contenga la cadena: mi
[name*="mi"]{
background-color: aquamarine;
}Con el ejemplo anterior estamos seleccionado aquellos que en el name contiene la cadena mi: por ejemplo: mitexto, xiaomi, etc. es decir, no importa dónde esté la cadena “mi”
Comienzo atributo: Por ejemplo, vamos a modificar el fondo de aquellos elementos HTML cuyo atributo href comienza por la cadena: “https://”
[href^="https://"]{
background-color: aquamarine;
}Final de atributo: Por ejemplo, vamos a modificar el fondo de aquellos elementos HTML cuyo atributo href acaba en .”pdf”
[href$=".pdf"]{
background-color: aquamarine;
}Ojo! Se distinguen entre mayúsculas y minúsculas, es decir, en el ejemplo anterior se seleccionarían los enlaces que tengan un fichero acabado en .pdf, pero NO aquellos que acaben en .PDF o .PdF o cualquier otra combinación que implique alguna mayúscula. Si queremos que no distinga entre mayúsculas y minúsculas debemos poner una i (case intensive) antes del cierre del atributo:
[href$=".pdf" i]{
background-color: aquamarine;
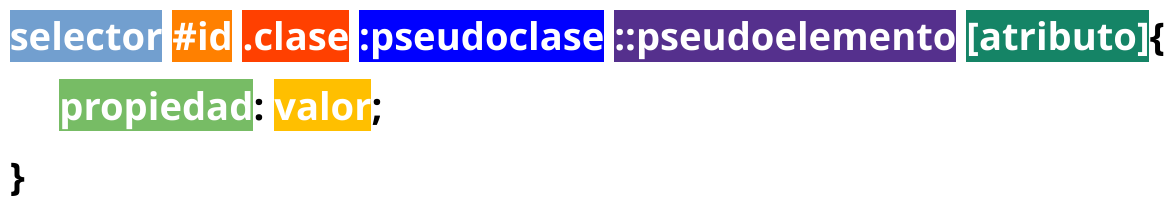
}Por tanto, a la hora de seleccionar para dar estilo los elementos la estructura que sería la siguiente en CSS: