@layer
La regla @layer nos permite declarar una capa de cascada, es decir, nos permite agrupar código CSS en el interior de una capa para a luego unirlo manteniendo el orden o precedencia especificado en el caso de múltiples capas. Nos ayuda por tanto a gestionar y controlar la cascada. Sin tener que hacer uso del famoso !important.
¿Para qué sirve?
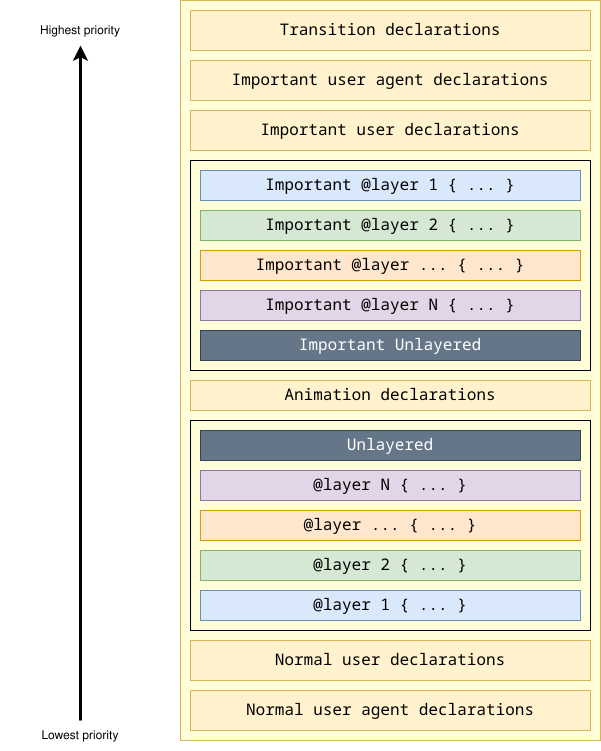
Por tanto, en CSS, cuando dos reglas compiten por aplicar un estilo a un mismo elemento, el navegador decide cuál gana usando un sistema de prioridades. Este sistema se basa en:
- Origen y !important: (Estilos del navegador, del usuario, !important).
- Especificidad: Un selector de ID (#id) le gana a uno de clase (.clase), y este le gana a uno de etiqueta (p).
- Orden de aparición: Si todo lo demás es igual, la regla que aparece al final en el archivo CSS gana.
El problema es que la especificidad (punto 2) puede volverse muy difícil de manejar en proyectos grandes. Puedes terminar escribiendo selectores muy largos y complicados (.sidebar .nav .list-item a.active) solo para "ganarle" a otra regla. La solución está en usar @layer.
@layer introduce un nuevo paso antes de la especificidad. Te permite agrupar tus estilos en "capas". El navegador primero mirará el orden de las capas y solo después mirará la especificidad de los selectores dentro de la capa ganadora.
Cómo se crea
La forma de crear estas capas puede ser utilizando @layer o incluso @import. Vamos a ver las distintas formas:
@layer nombre;
@layer nombre.subcapa;
@layer nombre1, nombre2, nombre3/* ... */;
@import (url) layer(nombre);Cuando le damos un nombre a una capa, estamos indicando el orden de las capas (orden por el que se han definido), y por tanto será el orden por el que se va a evaluar salvo que se modifique.
Podemos cambiar como hemos dicho el orden de las capas, para ello, usaremos la regla @layer seguida de las capas que queremos reordenar separadas por comas y antes de ser declaradas. Ejemplo:
@layer base, special;
@layer special {
.item {
color: rebeccapurple;
}
}
@layer base {
.item {
color: green;
border: 5px solid green;
font-size: 1.3em;
padding: 0.5em;
}
}En el ejemplo anterior, estamos indicando el orden de los layer en la primera línea ( base y special), pero en el caso de no haberlo puesto el orden sería special y base y por tanto el estilo del documento cambia. Si por ejemplo definimos dos veces un mismo layer, lo que hace es añadir (o sobreescribir) estilos a una capa ya definida.
Para anidar capas CSS será tan fácil como usar la regla @layer dentro de otra regla @layer o usar una sintaxis rápida como la de separar los nombres con punto. Por ejemplo:
@layer base {
@layer special {
.item {
color: rebeccapurple;
}
}
}Se puede definir de la siguiente forma:
@layer base.special {
.item {
color: rebeccapurple;
}
}Ya conocemos la regla @import y por tanto, podemos utilizarla para importar ficheros externos incorporándolos a nuestra página y añadirlos a una capa específica, con esto conseguiremos que el código externo que tenemos en varios archivos se pueda usar directamente en una capa.
@import url("alertas.css") layer(alerts);Los estilos que no están dentro de una @layer (código "normal" o "sin capa") se agrupan automáticamente en una capa implícita que siempre tiene más prioridad que todas las capas que tú hayas definido.

<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ejemplo de @layer</title>
<link rel="stylesheet" href="1.layer.css">
</head>
<body>
<h1>Ejemplo de @layer</h1>
<main>
<article>
<p> Normalmente, el ID (#boton-demo) ganaría y el botón sería AZUL. </p>
<p>Gracias a <strong> @layer</strong>, la capa 'utilities' gana y el botón será ROJO.</p>
<button>Haz Clic</button>
</article>
</main>
</body>
</html>