Template-driven Forms
Los formularios de plantilla o Template-driven Forms se gestionan principalmente desde la plantilla por medio directivas como ngModel. Las validaciones también se gestionan desde la plantilla.
En general son útiles para formularios no muy complejos donde no necesitamos una gran adaptabilidad (por ejemplo cambiar validadores en función de ciertos parámetros) o un enfoque más reactivo ante cambios, aunque se puede hacer de forma similar a los formularios reactivos si referenciamos las directivas ngForm y ngModel desde el componente apoyándonos en los View Queries (viewChild y viewChildren).
Para utilizar formularios de plantilla, importaremos en nuestro componente el módulo FormsModule. A partir de aquí, todos los formularios presentes en el componente pasan a ser gestionados por la directiva NgForm (se añade automáticamente).
Vincular campos: NgModel
Hemos visto la directiva ngModel como un ejemplo de enlace bidireccional de datos. Esto significa que un elemento <input /> que tiene esta directiva tendrá su valor vinculado a una propiedad del componente. El valor puede cambiarse tanto desde código, modificando el valor de la propiedad, como interactuando con el elemento del formulario.
Con los controles de formulario vinculados con la directiva ngModel, podemos utilizar atributos de validación HTML5 como required, min, max, pattern, minlength y maxlength. Angular tiene una serie de validadores integrados (directivas) que podemos añadir junto a la directiva ngModel. Este proceso de validación añade clases CSS automáticamente al elemento para poder jugar con los estilos.
Vamos a ver un ejemplo con el campo de la descripción de producto en el componente product-form que habíamos creado anteriormente. El campo será obligatorio (required) y además tendrá una longitud mínima y máxima.
<!-- ... -->
<input
type="text"
class="form-control"
name="description"
minlength="5"
maxlength="60"
required
[(ngModel)]="newProduct.description"
/>
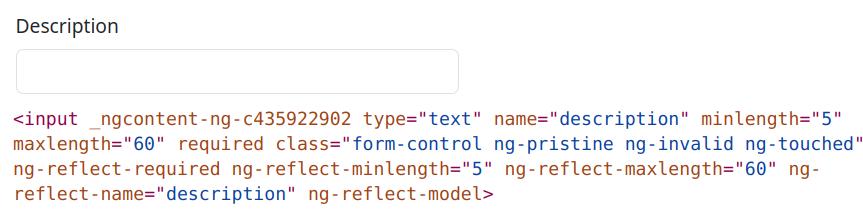
<!-- ... -->Estas son las clases que se añaden al campo cuando el valor del mismo aún no ha sido editado:

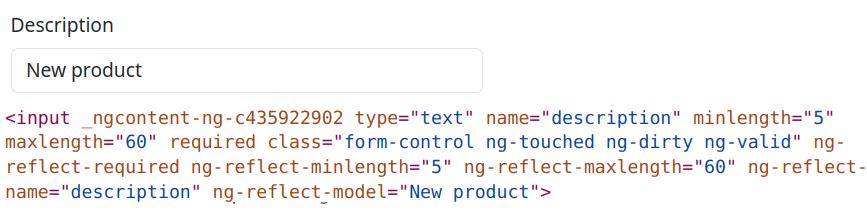
Y estas son las que tiene cuando ha sido modificado y cumple con los validadores:

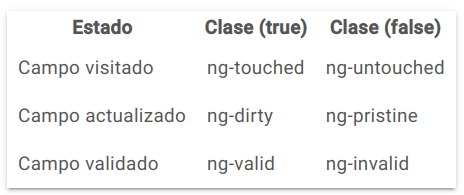
Veamos qué clases que genera Angular para los campos de los formularios, por si queremos asociarles estilos CSS en función de su estado.

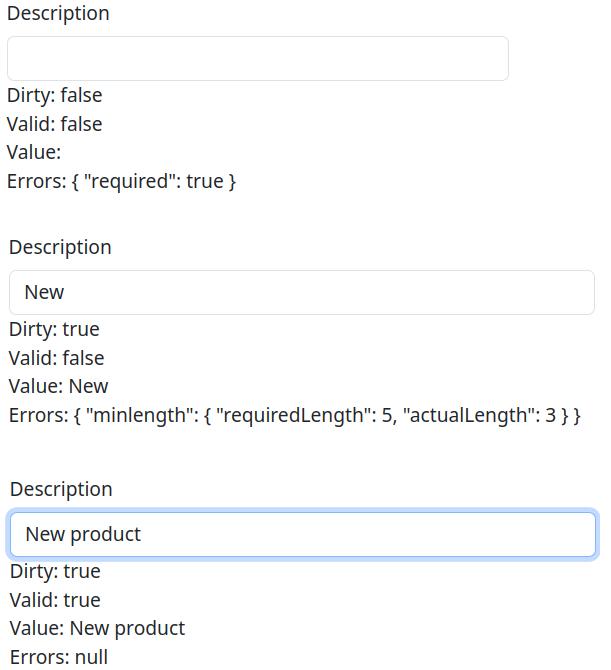
También podemos crear una referencia al objeto de la directiva ngModel con el prefijo '#'. Luego podremos utilizar dicha referencia para acceder a algunas de sus propiedades y verificar el estado del campo: si ha sido visitado (touched) si ha cambiado (dirty), si está validado (valid), o su valor (value).
<!-- ... -->
<div class="mb-3 row">
<label class="col-sm-2 col-form-label text-sm-end">Description</label>
<div class="col-sm-10">
<input
type="text"
class="form-control"
name="description"
minlength="5"
maxlength="60"
required
[(ngModel)]="newProduct.description"
#descModel="ngModel"
/>
</div>
<div>Dirty: {{descModel.dirty}}</div>
<div>Valid: {{descModel.valid}}</div>
<div>Value: {{descModel.value}}</div>
<div>Errors: {{descModel.errors | json}}</div>
</div>
<!-- ... -->
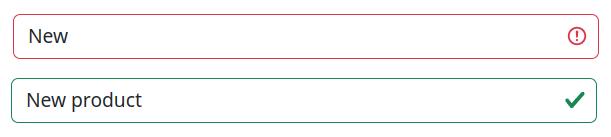
Podríamos añadir clases CSS a partir de la directiva class y las propiedades del objeto ngModel asociado al campo de formulario. En este caso vamos a añadir las clases is-valid o is-invalid de Bootstrap.
<!-- ... -->
<input
...
[(ngModel)]="newProduct.description"
#descModel="ngModel"
[class]="{
'is-valid': descModel.touched && descModel.valid,
'is-invalid': descModel.touched && !descModel.valid
}"
/>
<!-- ... -->
Validando el campo de la imagen
En nuestro ejemplo de productos, el campo de la imagen no está vinculado a ninguna propiedad del producto, ya que solo nos interesa el valor transformado a base64 y no el nombre del archivo. Sin embargo, nos interesa mantener la directiva ngModel aunque no esté vinculada a ninguna propiedad en el componente. Esto permite utilizar los validadores que hemos visto antes.
<!-- ... -->
<input
type="file"
class="form-control"
accept="image/*"
encodeBase64
(encoded)="newProduct.imageUrl = $event"
name="fileName"
required
ngModel
#imageModel="ngModel"
[class]="{
'is-valid': imageModel.touched && imageModel.valid,
'is-invalid': imageModel.touched && !imageModel.valid
}"
/>
<!-- ... -->Evento de cambio de valor: ngModelChange
Finalmente, podemos reaccionar a cambios para filtrar, por ejemplo, lo que estamos escribiendo en el campo, dividiendo nuestra directiva ngModel en [ngModel] y (ngModelChange). $event representa el valor actual del campo. Por ejemplo, si quisiéramos que el valor del campo estuviera siempre en mayúsculas:
<!-- ... -->
<input
...
[ngModel]="newProduct.description"
(ngModelChange)="newProduct.description = $event.toUpperCase()"
...
/>
<!-- ... -->Mensajes de validación
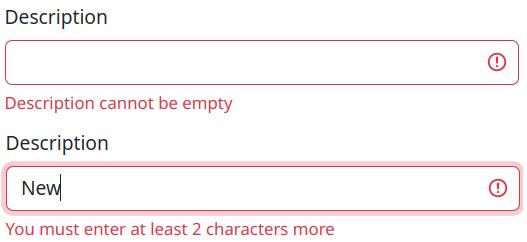
Para mostrar mensajes de error cuando un campo no es válido podríamos usar CSS (a partir de las clases que genera Angular), o @if para detectar si el estado del ngModel es invalid y mostrar el error. Para nuestro ejemplo con Bootstrap, vamos a crear un elemento con la clase invalid-feedback junto al campo del formulario. Este elemento solo se muestra cuando el campo tiene la clase is-invalid. Más información.
Además, podemos consultar el campo errors del objeto ngModel. Este campo será null cuando no haya errores y contendrá un objeto con el error cuando detecte alguno. La propiedad del error se llamará como el error producido (required, minlength, ...) y puede tener a su vez más información interna.
<!-- ... -->
<div class="col-sm-10">
<input
...
[(ngModel)]="newProduct.description"
#descModel="ngModel"
...
/>
@if(descModel.errors?.['required']) {
<div class="invalid-feedback">Description cannot be empty</div>
}
@if(descModel.errors?.['minlength']) {
<div class="invalid-feedback">
You must enter at least
{{descModel.errors?.['minlength'].requiredLength - descModel.errors?.['minlength'].actualLength}}
characters more
</div>
}
</div>
<!-- ... -->
Crear validadores personalizados
Validación de una fecha mínima
Puede registrarse un nuevo validador para formularios de plantilla creando una directiva que implemente la interfaz Validator. La clase de esta directiva tendrá un método llamado validate que recibirá el campo de formulario actual para validar. Vamos a crear un validador que verifique que la fecha de un campo debe ser posterior a otra fecha que recibirá como parámetro de entrada (input).
ng g directive shared/directives/min-date
Para que funcione como validador, la tenemos que registrar en la colección de validadores de Angular (NG_VALIDATORS). Esto lo hacemos con la propiedad providers en el decorador de la directiva.
@Directive({
selector: '[minDate]',
providers: [{provide: NG_VALIDATORS, useExisting: MinDate, multi: true}]
})
export class MinDate implements Validator {
minDate = input.required<string>();
validate(control: FormControl<string>): ValidationErrors | null {
if (this.minDate() && control.value && this.minDate() > control.value) {
return { minDate: true }; // Error returned
}
return null; // No errors
}
}Ahora importamos la directiva en nuestro componente (product-form) y la usamos con el campo del formulario correspondiente.
<!-- ... -->
<label class="mb-3 row">
<span class="col-sm-2 col-form-label text-sm-end">Available</span>
<div class="col-sm-10">
<input
type="date"
class="form-control"
name="available"
required
minDate="2021-09-01"
[(ngModel)]="newProduct.available"
#availModel="ngModel"
[class]="{
'is-valid': availModel.touched && availModel.valid,
'is-invalid': availModel.touched && !availModel.valid
}"
/>
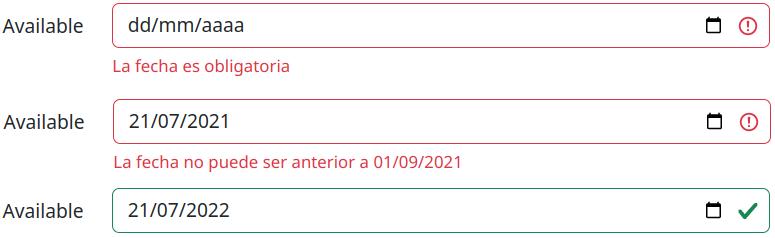
@if(availModel.errors?.['required']) {
<div class="invalid-feedback">La fecha es obligatoria</div>
}
@if(availModel.errors?.['minDate']) {
<div class="invalid-feedback">
La fecha no puede ser anterior a {{'2021-09-01' | date:'dd/MM/yyyy'}}
</div>
}
</div>
</label>
<!-- ... -->
Validar al menos un checkbox marcado
Si necesitamos crear un validador que requiera acceder a más de un campo o control de formulario, podemos utilizar la directiva ngModelGroup en un elemento padre. Esto creará un objeto FormGroup que agrupará todos los campos situados dentro de dicho elemento.
Vamos a crear un validador que compruebe que en un grupo de campos de tipo checkbox, al menos hay uno seleccionado. Este es un ejemplo independiente que no se puede aplicar al ejemplo productos que hemos estado creando. Primero crearíamos la directiva:
ng g d shared/directives/one-checked
La función de validación en este caso recibirá un objeto del tipo FormGroup. Este objeto tendrá los valores de los campos en un objeto, cuyas propiedades son los nombres de los campos. Por ejemplo: {days0: true, days1: true, days2: false, …}'. Dentro del método comprobaremos que haya al menos un valor marcado a true (checked).
@Directive({
selector: '[oneChecked]',
providers: [
{ provide: NG_VALIDATORS, useExisting: OneChecked, multi: true },
],
})
export class OneChecked implements Validator {
validate(group: FormGroup): ValidationErrors | null {
if (Object.values(group.value).every((v) => v === false)) {
return { oneChecked: true };
}
return null; // No errors
}
}Validar que emails coinciden
Para comprobar, por ejemplo, si 2 campos tienen el mismo valor, podríamos agruparlos como hemos hecho en el ejemplo anterior y crear un validador de grupo. En este caso crearemos un validador llamado equalValues que recibirá un array con los nombres de los 2 campos a comparar.
ng g d shared/directives/equal-values
Para agrupar estos campos, si no queremos crear un elemento HTML que los agrupe en la plantilla, podemos recurrir a ng-container, que no se renderizará en el DOM, pero sirve para agrupar otros elementos en estos casos.
@Directive({
selector: '[equalValues]',
providers: [
{ provide: NG_VALIDATORS, useExisting: EqualValues, multi: true },
],
})
export class EqualValues {
controls = input<[string, string] | null>(null, {alias: 'equalValues'});
validate(group: FormGroup): ValidationErrors | null {
if(!this.controls()) return null;
const control1 = group.get(this.controls()![0]);
const control2 = group.get(this.controls()![1]);
if (control1?.value !== control2?.value) {
return { equalValues: true };
}
return null; // No errors
}
}Si no queremos crear un ngModelGroup para agrupar campos, siempre podemos utilizar el validador directamente en el formulario (ngForm). El formulario se puede utilizar igual ya que ambas directivas contienen un objeto FormGroup que representa un grupo de controles de formulario. Lo malo de esta solución es que el validador se ejecutaría cada vez que cambie un campo del formulario y no cuando cambien solo los campos afectados.
<form #formEmail="ngForm" [equalValues]="['email', 'email2']">
<!-- .... -->
<label class="mb-3 row">
<span class="col-sm-2 col-form-label text-sm-end">Repite email</span>
<div class="col-sm-10">
<input
type="email"
class="form-control"
name="email2"
ngModel
#email2Model="ngModel"
[class]="{
'is-valid': email2Model.touched && !formEmail.errors?.['equalValues'],
'is-invalid': email2Model.touched && formEmail.errors?.['equalValues'],
}"
/>
<div class="invalid-feedback">Los correos no coinciden</div>
</div>
</label>
</form>Una tercera opción sería crear un validador a nivel de campo y pasarle el valor del otro campo para que compruebe que son iguales. Vamos a crear un validador llamado sameValue para probarlo.
ng g d shared/directives/same-value
La parte compleja de esta solución es que Angular solo chequea los validadores del campo cuando el valor de este cambia. Sin embargo, en este caso se debería recalcular también cuando cambia el valor del otro campo. Para eso tenemos una función que Angular nos pasa en el método registerOnValidatorChange (opcional) del validador y que podemos llamar a propósito cuando queramos que Angular compruebe la validación del campo.
@Directive({
selector: '[sameValue]',
providers: [
{ provide: NG_VALIDATORS, useExisting: SameValue, multi: true },
],
})
export class SameValueDirective implements Validator {
value = input.required<string>({alias: 'sameValue'});
#validationChange: undefined | (() => void);
constructor() {
// Con effect da error. afterRenderEffect es similar pero se ejecuta después del renderizado
afterRenderEffect(() => {
this.value(); // Creamos dependencia leyendo la señal
if(this.#validationChange) {
this.#validationChange(); // Revalidamos campo si cambia valor de entrada
}
})
}
validate(control: FormControl): ValidationErrors | null {
if (control?.value !== this.value()) {
return { sameValue: true };
}
return null; // No errors
}
registerOnValidatorChange(fn: () => void): void {
this.#validationChange = fn;
}
}Controlar envío del formulario
Se puede crear una referencia en la plantilla al objeto de la directiva ngForm que Angular inyecta a los formularios del componente cuando importamos FormsModule. Esta directiva controla varios aspectos del formulario y además guarda los valores del mismo en forma de objeto y la información de validación global. A partir de dicha referencia, podemos consultar la validación del formulario y desactivar, por ejemplo, el botón de envío mientras el formulario no esté 100% validado.
<!-- ... -->
<form (ngSubmit)="addProduct()" #productForm="ngForm">
<!-- ... -->
<div class="mb-3 row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary" [disabled]="productForm.invalid">Submit</button>
</div>
</div>
</form>
<!-- ... -->Más adelante veremos otras posibles estrategias para controlar diferentes aspectos del formulario, como el envío si es válido, desde el componente, bien sea con formularios reactivos en lugar de lo visto aquí, o referenciando las directivas ngModel o ngForm en el componente utilizando viewChild.
export class ProductForm implements CanComponentDeactivate {
...
constructor() {
...
this.productForm.get('price').valueChanges
.subscribe(price => /* Acción cada vez que cambia el precio */);
}
}Esto mismo se puede hacer con los formularios de plantilla referenciando el objeto NgModel, NgModelGroup o NgForm en el componente, como veremos más adelante con View Queries.