Configurar entorno
En cuanto al entorno de desarrollo, si utilizamos Visual Studio Code, ya integra soporte nativo para TypeScript, por lo que no debemos instalar nada para un soporte básico del lenguaje.
Proyecto TypeScript con Vite
Vite nos permite gestionar código TypeScript de forma transparente, realizando una compilación al vuelo con gran velocidad gracias al uso de esbuild por debajo, sin necesidad de instalar nada extra, y con opciones de configuración por defecto ya creadas para el compilador de TypeScript.
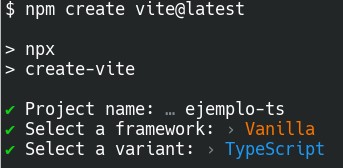
Vamos a crear un proyecto para Vite con soporte de TypeScript por defecto con el comando npm create vite@latest:

Una vez creado el proyecto, podremos observar ciertas diferencias respecto a un proyecto Vite para JavaScript.
- Los archivos de código TypeScript tienen extensión .ts en lugar de .js.
- Tenemos un archivo de configuración de TypeScript: tsconfig.json
- En el archivo index.html, directamente se importa el archivo main.ts (TypeScript). Vite detecta esto y en la fase de compilación y empaquetado de código, crea un archivo correspondiente JavaScript (.js) y lo sustituye en el HTML.
Gracias a Vite, no tendremos que preocuparnos de nada más, a no ser que queramos cambiar las configuración por defecto de TypeScript. Con npm install instalamos las dependencias por primera vez, y con npm run dev ejecutaríamos el servidor local para probar el proyecto mientras lo desarrollamos.
ESLint para TypeScript
Si queremos ser más estrictos con el estilo de código, más allá de las opciones que por defecto vienen en el archivo tsconfig.json (sección linting), podemos añadir ESLint al proyecto, ya que se integra perfectamente con TypeScript.
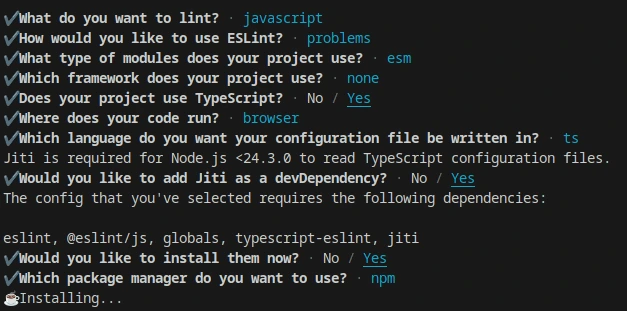
Instalamos eslint con npm init @eslint/config@latest, y lo configuramos:

Esto te habrá creado un archivo llamado eslint.config.ts con la configuración elegida. Se pueden añadir y modificar reglas (por ejemplo cambiar "error" por "warn", o desactivar con "off").
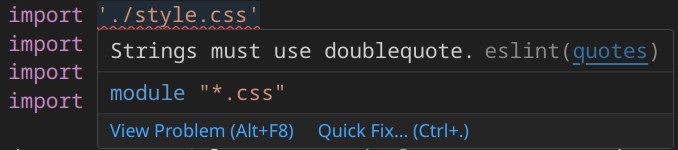
Instala la extensión de Eslint para Visual Studio Code si no la tenías instalada y reinicia el editor. Verás como ahora te marca las partes del código que no cumplen con la configuración elegida.


Si seleccionamos la opción Quick fix, nos aparecerán una serie de opciones. La última, fix all auto-fixable problems, permite al editor corregir todos los errores de Eslint que sea capaz de arreglar automáticamente.
Formatear código con Prettier
Puede ocurrir que al formatear el código con Visual Studio Code, aplique unos estilos que entren en conflicto con la configuración de ESLint. Una opción sería configurar el formateado del código via la extensión EditorConfig para Visual Studio Code y creando un archivo de configuración llamado .editorconfig.
Otra opción más potente es utilizar el formateador Prettier. Para ello instalamos la extensión Prettier - Code formatter en Visual Studio Code, y creamos un archivo de configuración. El archivo de configuración puede estar en formato Yaml, JSON o JavaScript. Si lo llamamos simplemente .prettierrc, podemos usar Yaml o JSON. Sirve un archivo del tipo .editorconfig si ya lo tuvieramos creado. Ejemplo de configuración:

{
"trailingComma": "es5",
"tabWidth": 4,
"semi": true,
"doubleQuote": true
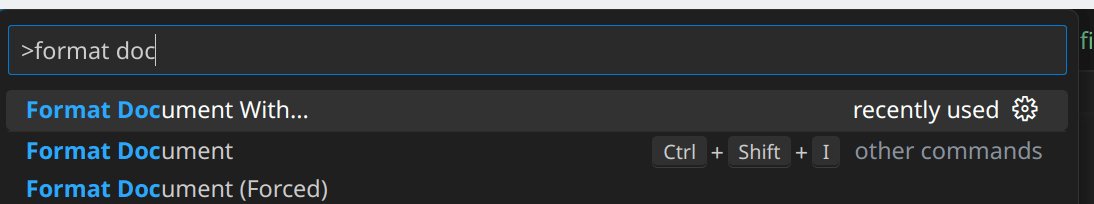
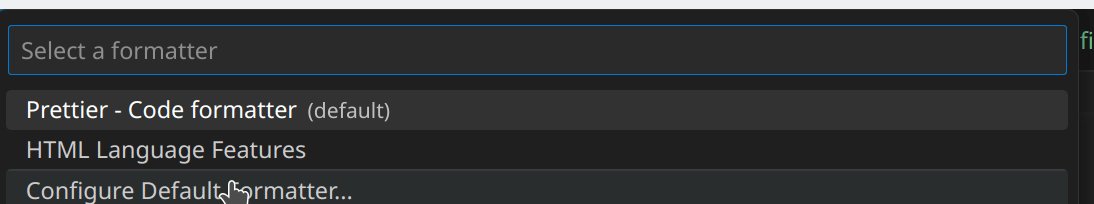
}Ten cuidado que las reglas para formatear no entren en conflicto con la configuración de ESLint. Ahora solo falta configurar Prettier como el formateador por defecto:

Con alt+shift+f en Windows o Ctrl+shift+i en Linux podrás formatear cualquier archivo de código rápidamente.