Creación del proyecto
Lo primero será crear el proyecto, al que llamaremos ionic-products.
ionic start ionic-products sidemenu
Seleccionaremos Angular como framework y la modalidad standalone.

Aplicación Zoneless
Vamos a activar la opción (experimental por ahora) de prescindir de Zone.js para la detección de cambios. Esto cambiará en parte la gestión de los cambios en la aplicación, aunque mientras utilicemos la API de señales (signals) Angular siempre detectará los cambios en los datos representados en la interfaz de usuario.
//...
import { provideZonelessChangeDetection } from '@angular/core';
bootstrapApplication(AppComponent, {
providers: [
provideZonelessChangeDetection(),
//...
],
});Para eliminar la dependencia de Zone.js, editamos el archivo polyfills.ts y borramos las líneas de importación de zone.js y zone-flags (se puede eliminar este archivo también).
// Borrar las siguientes importaciones
import './zone-flags';
//...
import 'zone.js'; Estructura de la aplicación
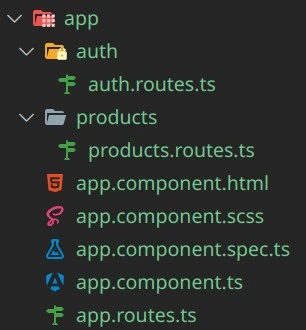
En la aplicación de ejemplo vamos a tener 2 tipos de rutas. Las de autenticación (prefijo auth), y las de productos (prefijo products). Vamos a crear 2 directorios con los nombres de ambos prefijos y un archivo de rutas en cada uno de ellos. Desde el archivo principal app.routes.ts, cargaremos esas rutas hijas en función del prefijo.
import { Routes } from '@angular/router';
export const routes: Routes = [
{
path: '',
redirectTo: 'auth/login',
pathMatch: 'full',
},
{
path: 'auth',
loadChildren: () =>
import('./auth/auth.routes').then((m) => m.authRoutes),
},
{
path: 'products',
loadChildren: () =>
import('./products/products.routes').then((m) => m.productsRoutes),
},
];
La carpeta folder que crea por defecto Ionic (como ejemplo) dentro de app la podemos borrar con todo lo que contiene. No nos hará falta.