Crear un proyecto
Para crear un proyecto Ionic, primero debemos instalar el CLI:
npm i -g @ionic/cli@latest
Creación del proyecto
Una vez instalada la herramienta, se puede crear un proyecto con el comando ionic start. Ejemplo:
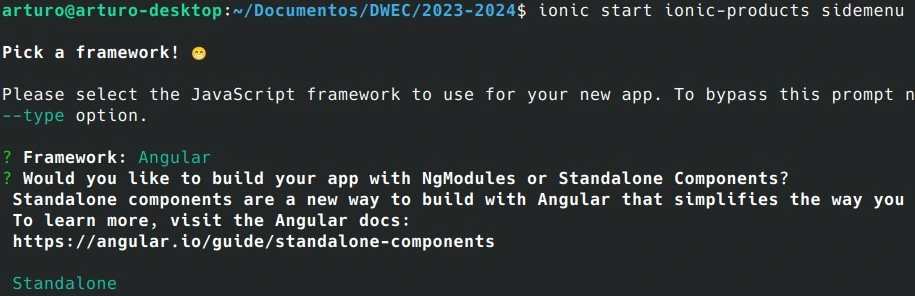
ionic start ionic-products sidemenu

Cuando seleccionamos el framework Angular para el proyecto, nos pregunta si queremos utilizar módulos o componentes standalone. La segunda opción es la que viene por defecto en las últimas versiones de Angular, es decir, poder prescindir de los módulos añadiendo menos complejidad a la aplicación.
La última opción define el tipo de plantilla inicial. Puede ser uno de estos valores:
- blank → Plantilla vacía
- tabs → Aplicación con navegación por pestañas
- sidemenu → Aplicación con navegación por menú lateral
Habilitar zoneless
Aunque en el momento de escribir esto, (Angular 19) el uso de Angular sin Zone.js está en fase experimental, vamos a habilitar la opción de aplicación zoneless en el archivo main.ts:
//...
import { provideExperimentalZonelessChangeDetection } from '@angular/core';
bootstrapApplication(AppComponent, {
providers: [
provideExperimentalZonelessChangeDetection(),
//...
],
});Para eliminar la dependencia de Zone.js, editamos el archivo polyfills.ts y borramos las líneas de importación de zone.js y zone-flags (se puede eliminar este archivo también).
// Borrar las siguientes importaciones
import './zone-flags';
//...
import 'zone.js'; Ejecutar la aplicación
Para ejecutar la aplicación en el navegador, lo hacemos con el siguiente comando:
ionic serve
Para empaquetar la aplicación y poder desplegarla en un servidor web, o una aplicación Android o iOS, se haría con el comando:
ionic build
La opción --prod crearía una versión optimizada y minificada de la aplicación. Por razones obvias, esta versión no sería apta para depurar código.
Estructura de la aplicación
Cuando creamos una app Ionic utilizando Angular como framework, no deja de ser una aplicación Angular con pocas diferencias:
- Al ejecutar ionic build, la aplicación compilada y empaquetada lista para el despliegue se guardará en la carpeta www en lugar de dist.
- No se crea el archivo app.config.ts (lo podríamos crear nosotros). El array providers donde configurábamos los servicios está en el archivo main.ts.
- Por defecto, las aplicaciones Ionic usan Sass (scss) en lugar de CSS. El archivo global.scss contiene los estilos globales para la aplicación, mientras que themes/variables.scss contiene variables CSS globales que definen el tema de colores utilizado por la aplicación.
- El archivo ionic.config.json contiene configuración específica de Ionic para el proyecto.
- El archivo capacitor.config.ts contiene la configuración global de Capacitor para generar la aplicación Android e iOS, así como también para algunos plugins que se instalen en la aplicación.
Cambiando el tema de colores
El tema básico de Ionic tiene 9 colores predeterminados con variaciones de cada uno (shade: más oscuro, tint: más claro). Los colores, al igual que el resto de estilos en Ionic están definidos en variables CSS, lo que permite cambiar el estilo de la aplicación en tiempo de ejecución.
Para cambiar el tema de color, o añadir nuevos colores, se puede usar la herramienta Color Generator. Una vez generados los colores que queremos, Sustituimos las variables dentro de la sección :root en el archivo src/theme/variables.scss. Si generamos colores para el tema oscuro, se sustituyen dentro de la sección @media (prefers-color-scheme: dark), en el elemento body.
Se pueden añadir colores extras generando un color con la herramienta New color creator, y lo copiamos al final de la sección :root. Vamos a añadir por ejemplo, el color corporativo de Github, por si quisieramos añadir un botón relacionado con la plataforma.
:root {
// Resto de colores
/** github **/
--ion-color-github: #4078c0;
--ion-color-github-rgb: 64,120,192;
--ion-color-github-contrast: #FFFFFF;
--ion-color-github-contrast-rgb: 255,255,255;
--ion-color-github-shade: #386aa9;
--ion-color-github-tint: #5386c6;
}Después, en el archivo src/global.scss, añadimos un selector de clase con el mismo nombre que la variable (en este caso .ion-color-github).
.ion-color-github {
--ion-color-base: var(--ion-color-github);
--ion-color-base-rgb: var(--ion-color-github-rgb);
--ion-color-contrast: var(--ion-color-github-contrast);
--ion-color-contrast-rgb: var(--ion-color-github-contrast-rgb);
--ion-color-shade: var(--ion-color-github-shade);
--ion-color-tint: var(--ion-color-github-tint);
}Ahora ya podemos añadirle el color a cualquier elemento de la aplicación de la misma forma que los colores predefinidos de Ionic.
<!-- ... -->
<ion-button color="github">Hello</ion-button>
<!-- ... -->