Notificaciones Push
Las notificaciones Push son mensajes que generalmente un servidor envía a la aplicación del cliente (recordatorios, información general, mensajes de otros usuarios, eventos, etc.). Estos mensajes pueden tener varios campos (título, subtítulo, imagen, ícono, datos (payload), etc.).
Crear proyecto Firebase
Para implementar las notificaciones Push, vamos a utilizar Firebase y el Plugin de Notificaciones Push de Capacitor. Lo primero que debemos hacer es crear o agregar un proyecto existente de Google en la Consola de Firebase. Después de agregar el proyecto, crea una aplicación para Android.

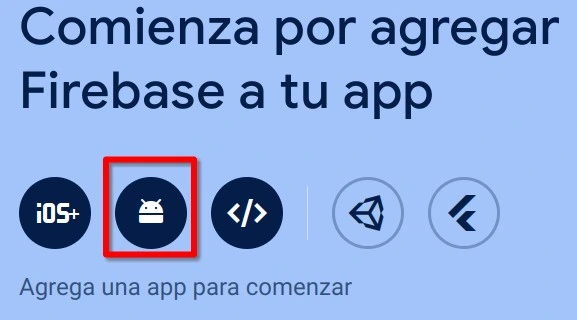
Una vez creado el proyecto, lo seleccionaremos y crearemos una aplicación Android:

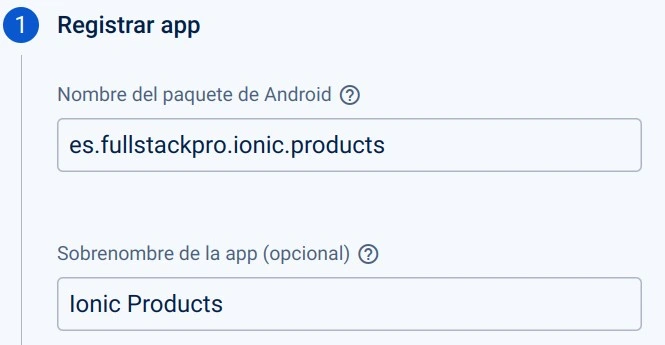
Te pedirá el nombre y la id de aplicación, que podemos consultar en el archivo capacitor.config.ts (la huella SHA1 del certificado es opcional):

A continuación descarga el archivo google-services.json en la carpeta android/app de tu proyecto Ionic (debes crear primero el proyecto Android con Capacitor):

Enviar notificaciones Push (servidor)
Vamos a ver un ejemplo de enviar notificaciones Push desde un servidor NodeJS, en concreto utilizando el framework NestJS. Lo primero sería instalar la dependencia firebase-admin:
npm i firebase-admin
Después generaremos una clave privada en la consola de Firebase. Desde el proyecto, seleccionaremos desde el menú de la derecha Descripción general → Configuración del proyecto → Cuentas de servicio.

Una vez generada la clave privada, se descargará en un archivo JSON. Lo guardaremos en la carpeta del proyecto de servidor. En este caso se ha optado por crear una carpeta llamada firebase en la raíz.

Configurar firebase-admin
Ahora debemos inicializar el módulo admin de Firebase en la aplicación de servidor. En el caso de una aplicación Nest esto se haría en el archivo main.ts:
//...
import * as admin from 'firebase-admin';
// tslint:disable-next-line:no-var-requires
const serviceAccount = require('../firebase/firebase_key.json');
async function bootstrap() {
//...
admin.initializeApp({
credential: admin.credential.cert(serviceAccount),
});
await app.listen(parseInt(process.env.PORT, 10) || 3000);
}
bootstrap();Enviar notificación Push
Ahora ya podemos utilizarlo en nuestra aplicación. En este ejemplo se va a crear un servicio de Nest solo para gestionar el envío de una notificación Push (FirebaseService). Este servicio lo utilizaremos dentro del servicio de productos, cuando un usuario registre un nuevo comentario. En ese momento, si el creador del producto tienen registrada un token de Firebase en la base de datos, se utilizará para enviarle una notificación.
import { Injectable } from '@nestjs/common';
import * as admin from 'firebase-admin';
@Injectable()
export class FirebaseService {
constructor() {}
async sendMessage(token: string, title: string, body: string, data: any) {
const message = {
notification: {
title,
body,
},
data,
token,
};
try {
const resp = await admin.messaging().send(message);
return resp;
} catch (e) {
return null;
}
}
}El campo firebaseToken está presente en la tabla de usuarios y se recibe en el login (es opcional).
Recibir notificaciones Push (cliente)
Lo primero que haremos será instalar el plugin de capacitor para gestionar notificaciones Push:
npm install @capacitor/push-notifications
Antes de recibir cualquier notificación push, debemos registrar la aplicación cliente con Firebase. Para hacerlo, necesitaremos llamar al método de registro (register). Si el registro se realiza con éxito, Firebase nos enviará un token (identifica el dispositivo y la aplicación). Enviaremos ese token a nuestro servidor, ya que es lo que necesitará para enviarnos notificaciones.
En nuestro ejemplo de productos que desarrollamos en la sección anterior, añadiremos este registro en la página de login, enviando el token de firebase junto con el email y la contraseña.
//...
import { Platform, ... } from '@ionic/angular/standalone';
//...
import { PushNotifications, Token } from '@capacitor/push-notifications';
//...
export class LoginPage {
email = '';
password = '';
firebaseToken?: string
#authService = inject(AuthService);
#alertCtrl = inject(AlertController);
#navCtrl = inject(NavController);
#platform = inject(Platform);
constructor() {
if (this.#platform.is('capacitor')) {
PushNotifications.register();
// On success, we should be able to receive notifications
PushNotifications.addListener('registration', (token: Token) => {
this.firebaseToken = token.value;
});
}
}
login() {
this.#authService
.login(this.email, this.password, this.firebaseToken)
.subscribe({
next: () => this.#navCtrl.navigateRoot(['/products']),
error: async (error) => {
(
await this.#alertCtrl.create({
header: 'Login error',
message: 'Incorrect email and/or password',
buttons: ['Ok'],
})
).present();
},
});
}
}Finalmente en app.component (en general para toda la aplicación), añadiremos los siguientes eventos del plugin PushNotifications:
- pushNotificationReceived → Este evento se dispara cuando la aplicación está abierta y la notificación Push se recibe. En este caso, en lugar de aparecer la notificación en la barra superior del teléfono, la aplicación la recibe directamente. En este caso, nos limitaremos a mostrar una notificación de tipo Toast al usuario.
- pushNotificationActionPerformed → Este evento se dispara cuando el usuario ha abierto la aplicación, que estaba en segundo plano, después de pulsar en la notificación recibida en la barra de notificaciones. En este caso, abriremos la página de comentarios del producto.
Debemos asegurarnos (desde la versión 13 de Android es obligatorio) que tenemos permisos para recibir notificaciones.
//...
import { ToastController, NavController, ... } from '@ionic/angular/standalone';
//...
import { ActionPerformed, PushNotificationSchema, PushNotifications } from '@capacitor/push-notifications';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss'],
standalone: true,
imports: [ RouterLink, RouterLinkActive, IonRouterLink, CommonModule, IonApp, IonSplitPane, IonMenu, IonContent, IonList, IonListHeader, IonNote, IonMenuToggle, IonItem, IonIcon, IonLabel, IonRouterOutlet, IonAvatar, IonImg ],
})
export class AppComponent {
//...
#nav = inject(NavController);
#toast = inject(ToastController);
//...
async initializeApp() {
if (this.#platform.is('capacitor')) {
//...
const res = await PushNotifications.checkPermissions();
if(res.receive !== 'granted') {
await PushNotifications.requestPermissions();
}
// Show us the notification payload if the app is open on our device
PushNotifications.addListener(
'pushNotificationReceived',
async (notification: PushNotificationSchema) => {
const toast = await this.#toast.create({
header: notification.title,
message: notification.body,
duration: 3000,
});
await toast.present();
}
);
// Method called when tapping on a notification
PushNotifications.addListener(
'pushNotificationActionPerformed',
(notification: ActionPerformed) => {
if (notification.notification.data.prodId) {
this.#nav.navigateRoot([
'/products',
notification.notification.data.prodId,
'comments',
]);
}
}
);
}
}
//...
}Ya solo queda probarlo creando un producto y que otro usuario desde un dispositivo diferente comente en nuestro producto. La prueba se tiene que hacer tanto con la aplicaciòn abierta como cerrada.